WebdriverIO is an advanced automation framework for web and mobile application.
It’s basically a wrapper on top of selenium (WebDriver protocol with nodeJS) for web automation and wrapper on top of appium for mobile application.
WebDriverIO is termed as wdio.
TypeScript is termed as TS.
Why WebDriverIO and TypeScript?
It’s essential to understand why we should learn this framework among other available tools/framework
- Added more utility methods and commands.
- Added out of box support to identify shadowDOM elements
- Smart selectors for react components
- Feature rich plugins to automate controls in simple way
- Supports to automate native mobile android and ios applications
- Good integration with Chrome DevTools
- You can automate web and mobile applications (Android and IOS)
- Easy installation of packages – wdio/cli package provides nice configuration utility to create config files quickly.
- npm install –save-dev @wdio/cli
- npx wdio config –yes
- WebdriverIO supports TypeScript to write tests, which enables to use
- Lot’s of assertion libraries like Mocha, Jasmine, Junit etc.
- Easy setup using package installation for easy library installations
- Configure the project using config files (example – for building, installing packages and running)
- Also almost all the frontend dev team uses TypeScript, so it’s easy to interact with them on issues/troubleshooting
Let’s see how we can setup WebDriverIO TS
Prerequisite –
- Node.js should be >= 12.16.1 (or any LTS release – https://nodejs.org/en/download/)
To check the NodeJS version, run command node -v
- Typescript version should be >= 4.0.5
# Locally in your project.
npm install -D typescript
npm install -D ts-node
# Or globally with TypeScript.
npm install -g typescript
npm install -g ts-node
-g for global installation of typescript on your machine.
-D for local project installation, as dev dependencies
To check which version of TypeScript, run command npx tsc -v or tsc -v
- Download Visual Studio Code as wdio editor – https://code.visualstudio.com/
Setup wdio
Create a folder in your local machine and open command prompt / terminal from there
npm init wdio .
***********************************************************************************
Need to install the following packages:
create-wdio
Ok to proceed? (y) y
Then it will ask below config questions –
=========================
WDIO Configuration Helper
=========================
? Where is your automation backend located? On my local machine
? Which framework do you want to use? jasmine
? Do you want to use a compiler? TypeScript (https://www.typescriptlang.org/)
? Where are your test specs located? ./test/specs/**/*.ts
? Do you want WebdriverIO to autogenerate some test files? Yes
? Do you want to use page objects
(https://martinfowler.com/bliki/PageObject.html)? Yes
? Where are your page objects located? ./test/pageobjects/**/*.ts
? Which reporter do you want to use? spec
? Do you want to add a plugin to your test setup?
? Do you want to add a service to your test setup? chromedriver
? What is the base url? http://localhost
? Do you want me to run `npm install` Yes
Once you enter, this will install the below packages.
Installing wdio packages:
– @wdio/local-runner
– @wdio/jasmine-framework
– @wdio/spec-reporter
– wdio-chromedriver-service
– ts-node
– typescript
– chromedriver
***********************************************************************************
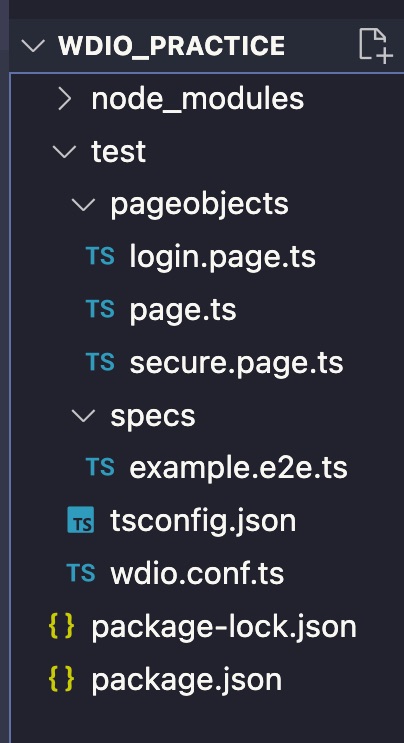
And these below default files / folders are created under your project directory –

specs – holds all the test cases
package.json – You can specify all the necessary packages required for the wdio framework, npm install command will download respective packages inside node_modules folder
tsconfig.json – Configurations for the typescript compiler to convert the all the TS files to JavaScript files.
Note – If tsconfig.json file not created automatically, then you can run npx tsc --init to create it and update as needed.
wdio.conf.ts – this holds all the webdriverIO framework related configurations like what tests to run, browser, timeout, reporting etc.
Any new libraries / packages needed, you can add the npm package names inside the package.json and run the command to install –
npm install
To run the wdio tests, you can run command –
npx wdio run ./test/wdio.conf.ts
This will launch the browser and run the default test.
Reference – https://webdriver.io/docs/typescript/
Hope this helps!




1 Comment