In our prev posts we have seen
Now we will be how we can run protractor tests on Internet Explorer
Prerequisites
- IE browser zoom level : 100%
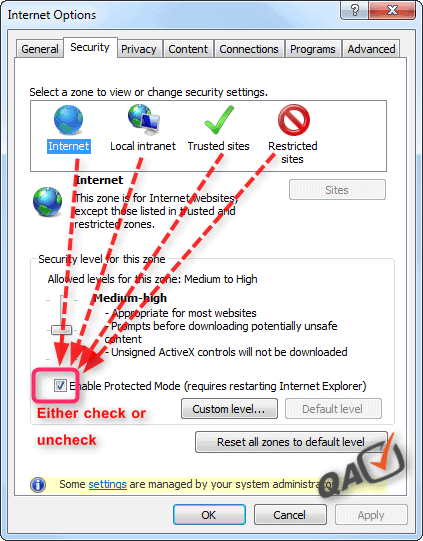
- IE Security level : keep all tabs either checked / unchecked

- conf.js modification to run on IE
import {Config, browser} from 'protractor';
export let config: Config = {
seleniumAddress: 'http://127.0.0.1:4444/wd/hub',
specs: [ './IESpec.js' ],
capabilities: {
browserName: 'internet explorer',
},
jasmineNodeOpts: {
showColors: true,
defaultTimeoutInterval: 100000,
},
onPrepare: () => {
//browser.manage().window().maximize();
browser.manage().timeouts().implicitlyWait(5000);
}
};
- Any sample spec IESpec.js file
import { ElementFinder, browser, by, element } from 'protractor';
describe('Run Protractor test ', () => {
it('on IE browser', () => {
browser.waitForAngularEnabled(false);
browser.get("https://www.youtube.com");
browser.sleep(3000);
});
});
- Download IEDriver for protractor tests
Open terminal from project folder [VSCode : Ctrl + `] and enter
webdriver-manager update --ie
Note: if any particular version of IEDriver not working and you want to upgrade or downgrade
e.g : IEDriver version 3.7.0 not working, you can downgrade to 3.4.0
webdriver-manager update --ie --versions.standalone=3.4.0 --versions.ie=3.4.0
- Start the selenium server
webdriver-manager start
Note : you can even start a particular version of selenium server
webdriver-manager start --versions.standalone=3.4.0
- Run the test using protractor conf.js


How to pass the customize IE driver path to run on IE brower